728x90

event.stopPropagation란?
먼저 propagation이란 파동, 전파란 의미로 예측해보면 stopPropagation은 더이상의 전파를 막는다고 생각할 수 있다. 실제로 예측한 바와 같이 동작하는데 다음 코드를 보며 이해해보자.
<ul onclick="ClickUl()">
<li>
<div onclick="ClickDiv()"></div>
</li>
</ul>
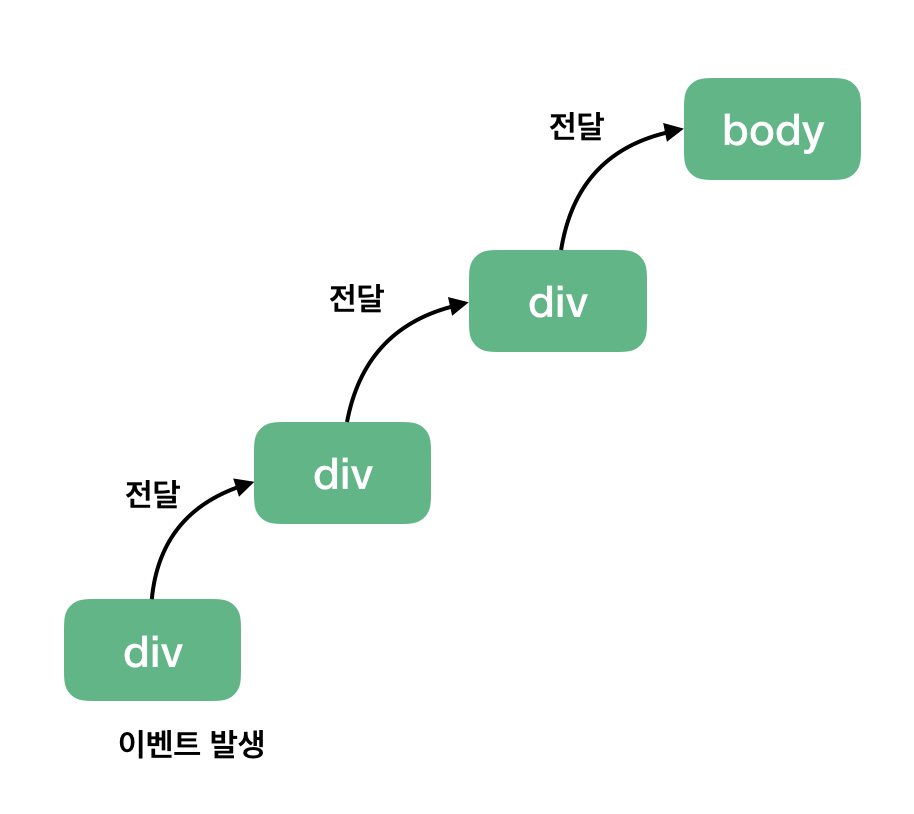
위의 코드에서 div를 클릭하게 되면 ClickDiv()가 실행되는데 event.stopPropagation() 를 사용하면 li 태그를 거친 후 ul 태그까지 이벤트가 전달되는 것을 막아 ul의 ClickUl() 실행을 막아주는 역할을 수행한다.
event.PreventDefault란?
preventDefault 메소드는 현재 이벤트의 기본 동작을 중지 하기 위해 사용한다. a 태그를 예를 들어 보자.
<div id="div">
<p id="p">
<a id="a" href="">PreventDefault 테스트</a>
</p>
</div>
<section id="console"><br></section>$("#div").on("click",function(event){
console.log("클릭");
});
$("#p").on("click",function(event){
console.log("클릭2");
});
$("#a").on("click",function(event){
console.log("클릭3");
event.preventDefault();
});
결과는 console창에 클릭3만 찍힌다.
참고로 StopPropagation와 PreventDefault의 동작으로 우리가 흔히 사용하는 return false; 가 있다.
오늘 성장에 도움을 주신 개발자분
출처 : https://ismydream.tistory.com/98
오늘도 감사합니다.
728x90
'개발 > javascript' 카테고리의 다른 글
| addEventListener() 사용 방법 (0) | 2021.11.01 |
|---|---|
| ES5, ES6이란? (0) | 2021.08.20 |
| [javascript] Promise란? (0) | 2021.07.12 |
| [javascript] 비동기란? (0) | 2021.07.08 |
| WebSocket (웹소켓이란?) (0) | 2021.07.07 |



댓글