목표
- 웹 렌더링을 이해한다.
- 렌더링 엔진의 종류(Webkit, Gecko, Blink, Trident .. )를 알아본다.
- 엔진 종류마다 렌더링 과정을 이해한다.
렌더링 과정 및 브라우저 구조
웹의 렌더링 과정을 이해하기에 앞서 브라우저의 구조와 렌더링 엔진에 관하여 알아두면 좀 더 이해하기 쉬울 것이다.
브라우저는 "사용자가 입력한 URL을 서버에 요청하여 받은 결과를 화면에 보여준다." 여기서 "받은 결과를 화면에 보여주는" 역할을 수행하는 곳이 렌더링 엔진(Rendering Engine)이다.
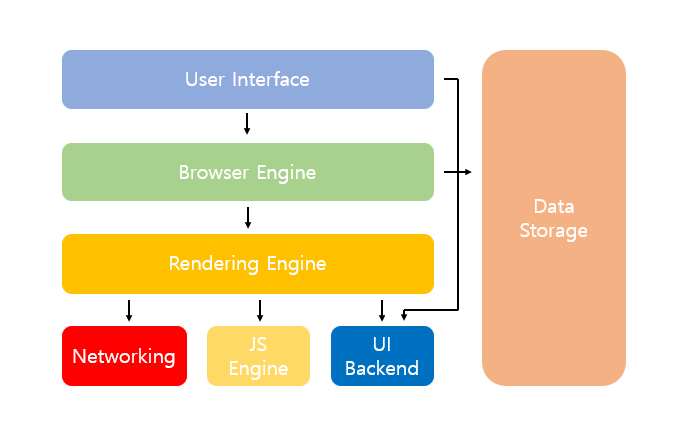
아래는 브라우저의 구조이다.

렌더링 과정은 크게 다음과 같다.
1. HTML을 Parsing하여 DOM 생성 - Document Object Model
2. CSS로 CSSOM 생성 - CSS Object Model
3. Render Tree 생성 - Render Tree( DOM + CSSOM ) : 화면에 최종적으로 그리는 내용
4. Render Tree 배치 : 상대적인 위치 계산 과정
5. Render Tree 그리기 : 각 노드를 픽셀로 변환
우선 여기까지만 알아도 웹의 렌더링 과정을 머릿속으로 그릴 수 있을 것이다.
그럼 추가적으로, 렌더링 엔진에 대해 살펴보자. 렌더링 과정은 렌더링 엔진마다 조금씩 차이가 있다. 엔진에 대해 파고들면 더 자세하고 많은 내용들이 나오나 포스팅의 주요 목적은 전체적인 렌더링 흐름을 이해하는 것으로 엔진의 종류와 렌더링 과정을 요약해서 살펴본 뒤 더 자세한 내용은 맨 아래 자세하고 정리가 잘 된 참고 문헌을 참고하자.
렌더링 엔진의 종류

1. WebKit 엔진
1) DOM tree 생성 : Conversion - Tokenizing - Lexing 이후에 DOM 생성
2) CSSOM 생성 : Conversion - Tokenizing - Lexing 이후에 CSSOM 생성
3) Render Tree(DOM + CSSOM) 생성 - Attachment
4) 배치 및 그리기 : 시각적으로 처리되는 렌더트리를 레이아웃에 배치한 뒤 렌더링 트리의 각 노드들을 화면의 픽셀별로 나타낸다.
WebKit 엔진은 오픈소스 웹 브라우저로 Safari 그리고 과거의 Chrome이 사용했다. 또한 아이폰, 안드로이드 브라우저 들이 모두 웹킷 엔진이다.

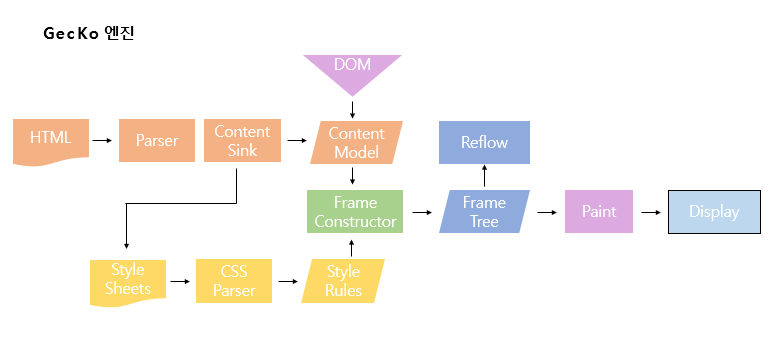
2. GecKo 엔진
1) Content Sink에서 DOM 노드를 만들어 Content Model 생성
2) CSSOM(CSS Object Model) 생성
3) Frame Tree 생성 - Frame Constructor
4) 배치 및 그리기 : Reflow에서 노드를 배치하고 Frame tree를 Painting 한다.
마찬가지로 GecKo 엔진도 오픈 소스로 파이어폭스, Mozilla, 구글 가젯 등이 Gecko 엔진을 사용한다.
추가 엔진
3. Blink 엔진
Blink 엔진은 Webkit 엔진이 포킹된 것으로 브라우저는 선택된 자원을 화면에 표시해주고 여러 개의 WebContents를 포함하고 있다. 멀티 프로세스 애플리케이션의 한 부분으로 사용하도록 최적화 되어 있다고 한다.
대표적으로 Chrome이 Blink엔진을 사용한다.
4. 트라이턴트(Trident)
오픈 소스 코어로 잘 알고 있던 인터넷 익스플로어가 이 엔진을 사용한다. 트라이던트 엔진은 모듈 방식으로 다른 소프트웨어 개발자들이 쉽게 웹 브라우저 기능을 각자 만든 애플리케이션에 적용가능했다. 하지만 독점적인 점유율로 인해 마이크로소프트는 더 이상 업데이트를 하지 않았꼬 그 결과, W3C 표준과 내부 버그 및 보안 문제가 해결되지 않아 점유율이 하락세로 이어졌다.
참고 자료
https://blog.daum.net/dosman1/2023
알아갈수록 많은 내용을 접하게 되고 꾸준하게 공부 하다보면 필자와 독자 모두 지식이 깊고 넓어졌으면 한다.
감사합니다.
'개발' 카테고리의 다른 글
| Grafana K6를 이용하여 부하 테스트 해보기 (0) | 2024.10.27 |
|---|---|
| 객체 지향 5원칙을 준수하여 리팩토링 하기 (with. Kafka Consumer) (3) | 2024.03.16 |
| 메모리 누수 분석 및 개선 경험 (0) | 2023.04.10 |
| Referer Policy 적용하기 (0) | 2022.04.29 |
| SPA(Single Page Application)란? (0) | 2021.07.13 |




댓글